node js 绕过滑块验证
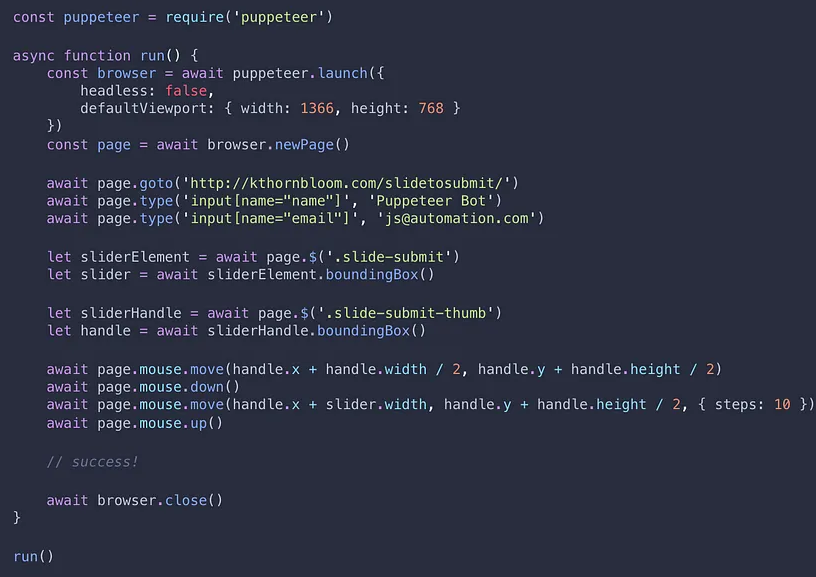
使用puppeteer
const puppeteer = require('puppeteer')
async function run() {
const browser = await puppeteer.launch({
headless: false,
defaultViewport: { width: 1366, height: 768 }
})
const page = await browser.newPage( )
await page.goto('http://kthornbloom,com/slidetosubmit/')
await page.type('input[name="name"]' ,'Puppeteer Bot')
await page.type('input[name="email"]','js@automation.com')
let sliderElement = await page.$('.slide-submit')
let slider = await sliderElement.boundingBox()
let sliderHandle = await page.$('.slide-submit-thumb')
let handle = await sliderHandle.boundingBox()
await page.mouse.move(handle.x + handle.width/2, handle.y+handle.height/2)
await page.mouse.down()
await page.mouse.move(handle.x + slider.width,handle.y+handle.height/2,{ steps: 10 })
await page.mouse.up()
await browser.close()
}
run()
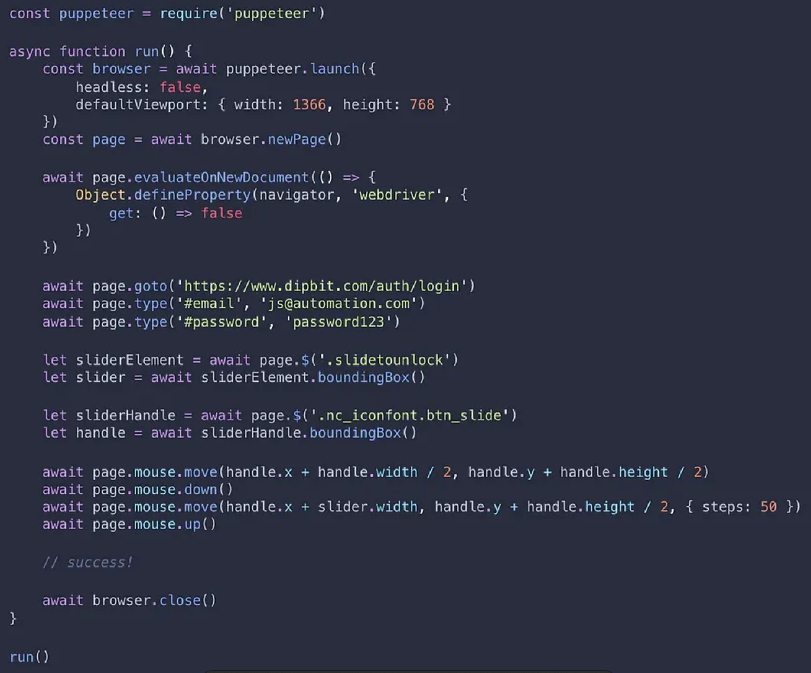
2.双位验证 比如 登录、注册使用了两个滑块验证

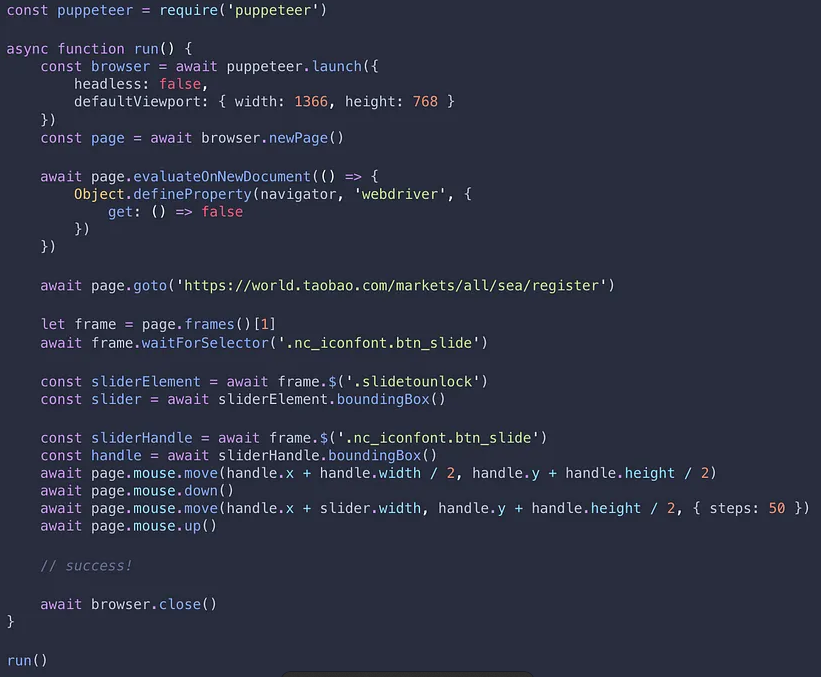
3.验证滑块在iframe内

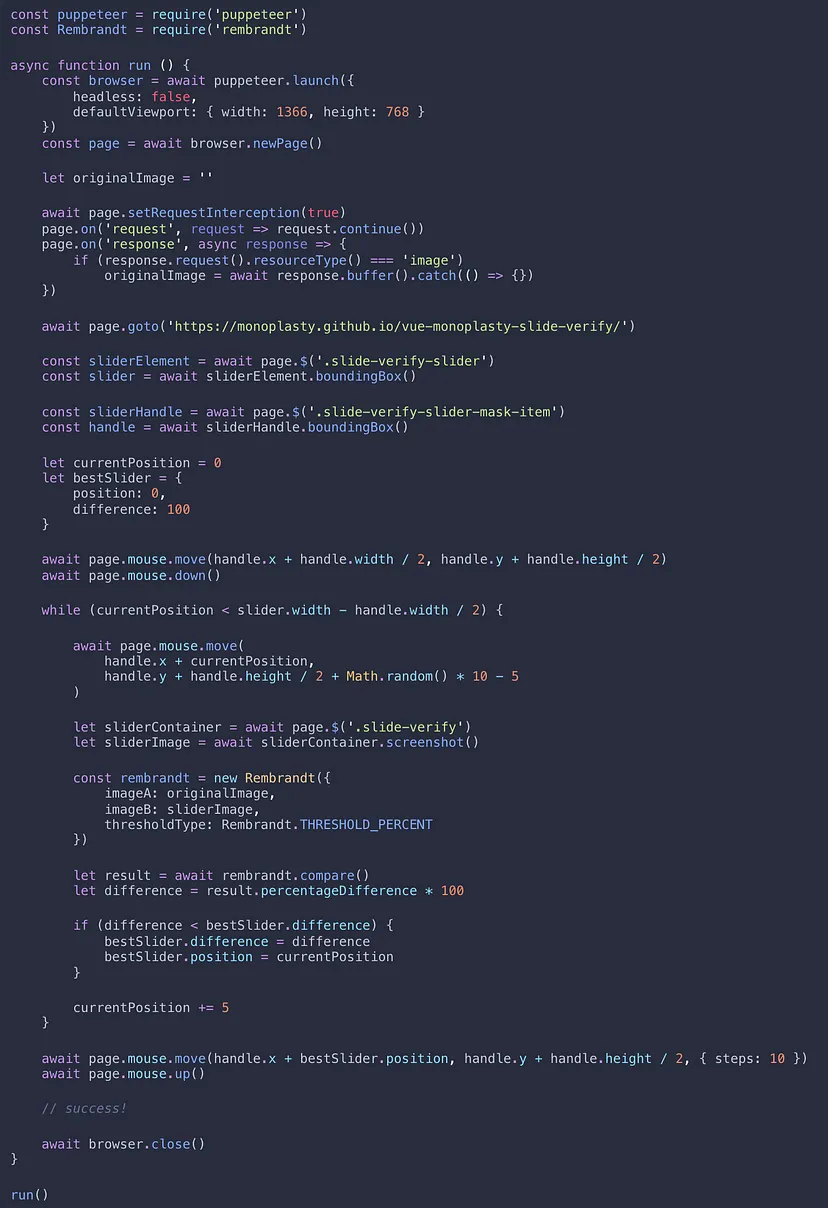
4.拼图滑块 rembrandt.js library

原文
https://filipvitas.medium.com/how-to-bypass-slider-captcha-with-js-and-puppeteer-cd5e28105e3c
本文为看恩吧原创文章,转载无需和我联系,但请注明来自knsay.com

网站不承担任何有关评论的责任
- 最新评论
- 总共条评论




