react 配置ueditor富文本 上传图片后 不触发contentChange事件,导致获取到的只是 正在上传 loading.gif
react配置ueditor的教程参考
1.找到ueditor.all.js

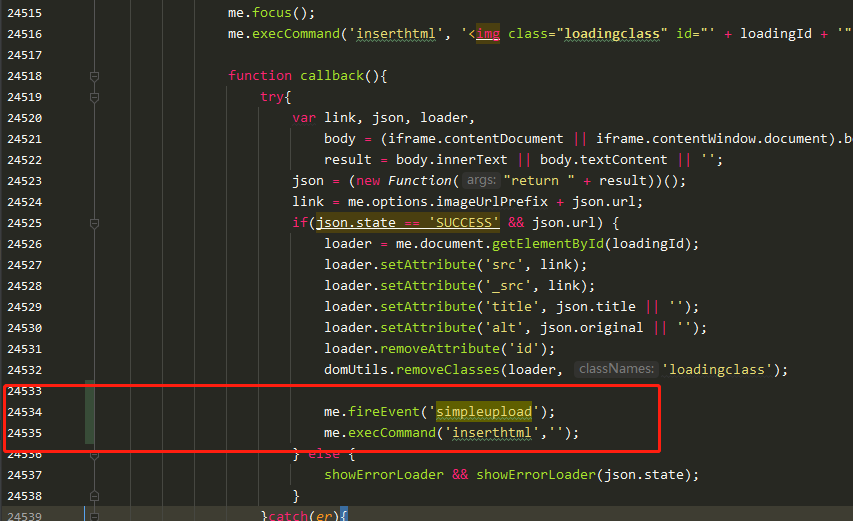
搜索simpleupload,找到下面这行
domUtils.removeClasses(loader, 'loadingclass');
在loading并remove之后手动加入insertHTML空格代码,就ok
效果如下

me.fireEvent('simpleupload');
me.execCommand('inserthtml','');本文为看恩吧原创文章,转载无需和我联系,但请注明来自knsay.com
- 上一篇: 前端生成二维码并提供下载按钮
- 下一篇: php 打印当前页所有变量

网站不承担任何有关评论的责任
- 最新评论
- 总共条评论




