react 打包发布
1.
npm run build
2.nginx 配置
重写地址并转发
location ~/api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://bkk3.com;
}3.打包优化 以下东西可能没用
3.1安装analyzer
yarn add webpack-bundle-analyzer
修改webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin找到plugins 增加一句 new BundleAnalyzerPlugin()
plugins: [ new BundleAnalyzerPlugin() ]

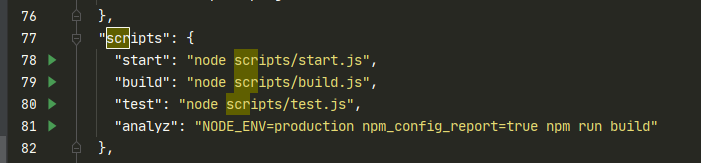
在package.json中增加analyz
"scripts": {
"analyz": "NODE_ENV=production npm_config_report=true npm run build"
}
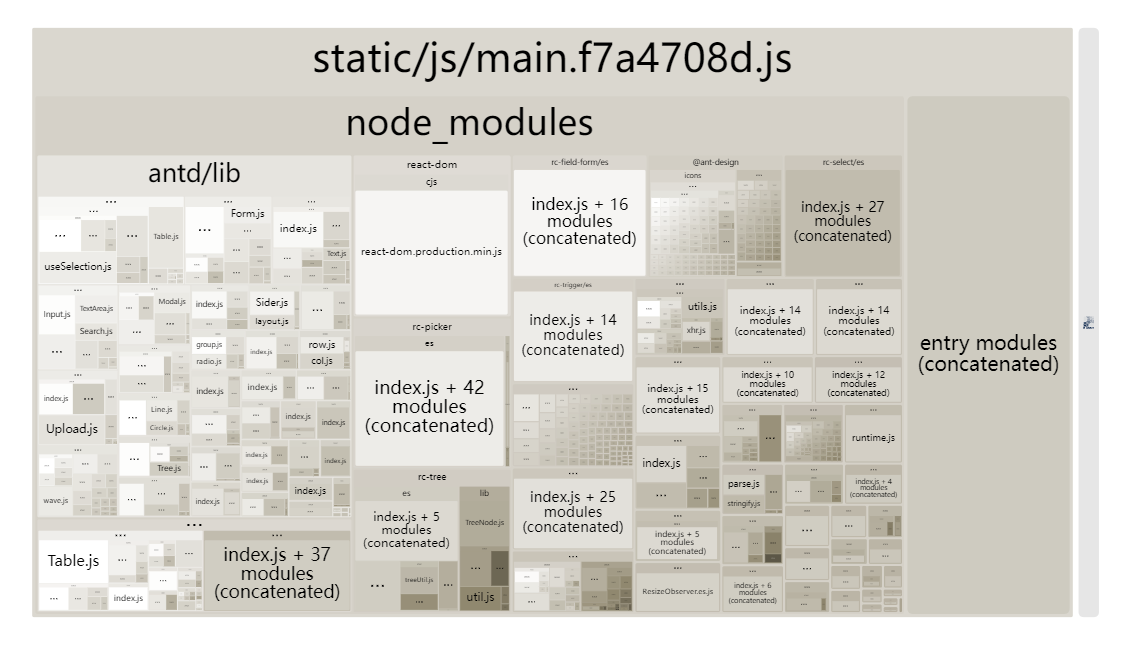
执行 npm run build 即可

面积和文件大小成正比
3.2
moment 替换为dayjs
yarn add antd-dayjs-webpack-plugin
// 修改webpack-config.js
import AntdDayjsWebpackPlugin from 'antd-dayjs-webpack-plugin';
//可能报错 修改为
const AntdDayjsWebpackPlugin = require('antd-dayjs-webpack-plugin');
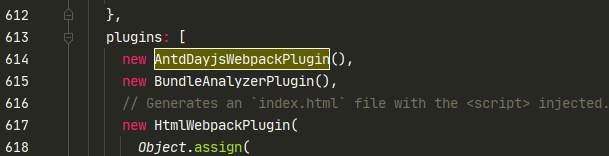
//找到plugins 增加一句 new AntdDayjsWebpackPlugin()
module.exports = {
// ...
plugins: [
new AntdDayjsWebpackPlugin()
],
};3.3 启用gzip
修改nginx配置
server{
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types text/css text/xml application/javascript;
gzip_vary on;
}本文为看恩吧原创文章,转载无需和我联系,但请注明来自knsay.com
- 上一篇: linux下开发php拓展【二】
- 下一篇: 【七】从零搭建react-新 优化缓存和条件查询

网站不承担任何有关评论的责任
- 最新评论
- 总共条评论




