利用minify减少请求
1.
composer require mrclay/minify
2.
cd /path/to/public_html
mkdir min
MIN=min/
MINIFY=vendor/mrclay/minify/
cp ${MINIFY}example.index.php ${MIN}index.php
cp ${MINIFY}.htaccess ${MIN}
cp ${MINIFY}config.php ${MIN}
cp ${MINIFY}groupsConfig.php ${MIN}
cp ${MINIFY}quick-test.js ${MIN}
cp ${MINIFY}quick-test.css ${MIN}3.不要加type,路径相对于网站入口,js和css的路径地址就是之前的访问地址,要保证直接访问可以访问到,不然会报400错误
<script src="/min/?f=static/js/jquery-1.11.0.min.js,static/js/superslide.2.1.1.js"></script>
4.也可以使用?b= 类似于basedir
<script src="/min/?b=static/js&f=jquery-1.11.0.min.js,superslide.2.1.1.js"></script>
5.也可以使用?g=
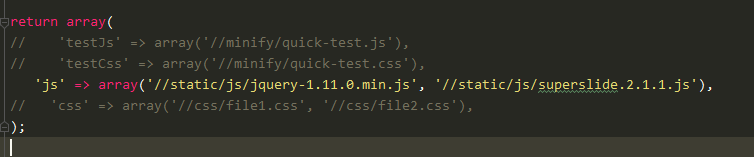
修改groupsConfig.php
<script src="/min/?g=js"></script>

6.css写法大同小异
<link rel="stylesheet" href="/min/?b=static/css&f=base.css,main.css">
本文为看恩吧原创文章,转载无需和我联系,但请注明来自knsay.com

网站不承担任何有关评论的责任
- 最新评论
- 总共条评论




